ראש בראש: השוואת כלי הוייב קודינג המובילים
וגם: איך מעבירים מסכים מקלוד ישירות לפיגמה, גרסה חדשה לאלינור ועוד עדכונים וחדושנית
אהלן, כאן אמיתי בונה עם הניוזלטר השבועי על AI ופרודוקטיביות.
השבוע בתוכנית:
חדש ב-ChatMatrix: השוואה בין המודלים של ChatGPT והשווואת כלי ה-Vibe Coding המובילים.
איך לייבא את המסכים שיצרתם עם Claude ישירות לפיגמה עם MCP?
הגרסה החדשה של Eleanor + קוד הטבה לקוראים.
סיכום חדשות הטוויטר.
אם אתם משתמשים ב-Outlook והטקסט לא מופיע לכם כמו שצריך מומלץ לקרוא את הניוזלטר דרך הקישור לבלוג.
הלכתם לאיבוד בין כל המודלים של ChatGPT?
זה בסדר, גם אני.
נראה שאפילו OpenAI הבינו שהם מבלבלים אותנו,
כי בשבוע שעבר הם הוציאו בלוג חדש שמסביר מתי כדאי להשתמש בכל מודל.
הנה הקישור, אבל בינינו? סביר להניח שלא תזכרו את כל הפרטים האלה, וזה גם משתנה כל הזמן.
למעשה, מאז שהבלוג יצא כבר היה שינוי משמעותי - מודל GPT 4.1 שהפך לזמין בצ׳אט והשינוי עדיין לא מופיע בבלוג שלהם.
לכן, הוספתי ל- Chatmatrix.live (האתר שבניתי עם Base44 להשוואת מודלים) טאב חדש עם טבלת מעודכנת של כל המודלים הזמינים ב-ChatGPT:
👈 לאיזה משימות להשתמש בכל אחד.
👈 מגבלת שימוש יומית / שבועית.
👈 תמיכה בפיצ’רים השונים.
👈 פורמטים של קלט.
הנה הלינק לטבלה המתעדכנת.
וחכו זה לא הכל,
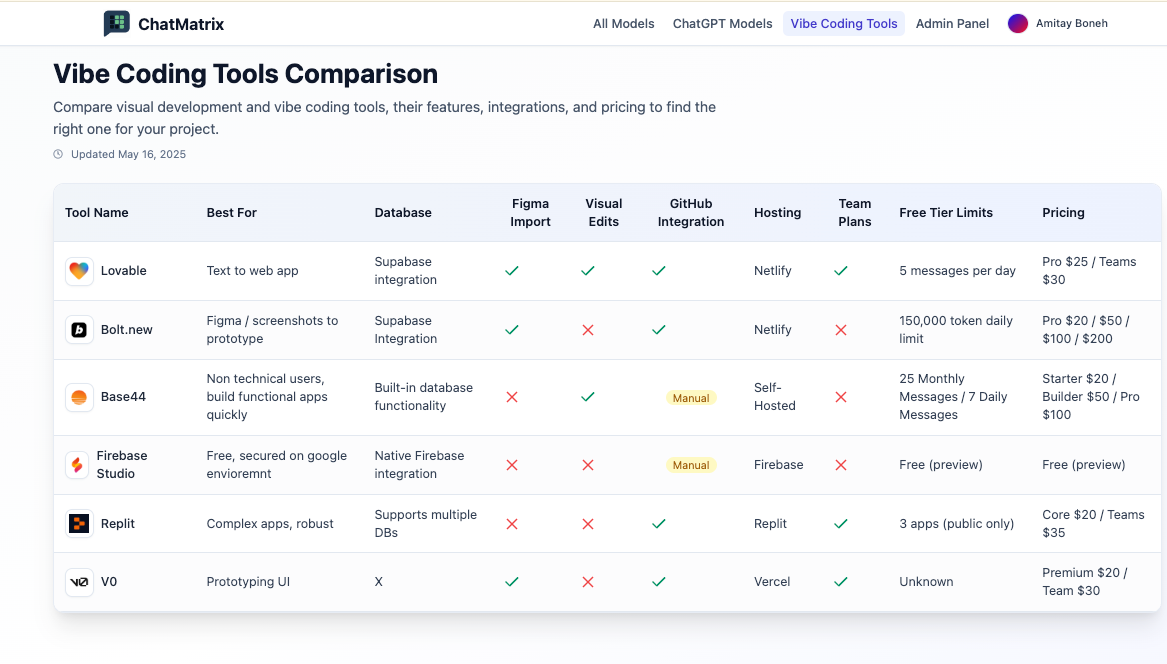
הוספתי ל-ChatMartix גם את הפיצ׳ר הכי מבוקש עד עכשיו: טבלת השוואה שלי כלי ה-Vibe coding המובילים 🧑💻
הפעם - אני חייב להודות שזה היה קצת טריקי וכשהכנתי את הטבבלה היו לי הרבה התלבטויות כמו:
- איזה כלים להכניס? (למשל, החלטתי להוציא את כלי ה-IDE כמו Cursor ו-Windsurfy כי הם קטגוריה שונה לדעתי)
- איך נכון להציג את המידע? (לפי מוצר או לפי יוס קייס)
- איזה קטגוריות לכלול? (לדעתי יש מקום לעוד כמה)
- וגם לגבי העמודה של ה-״Best for״ היא הכי טריקית - בגלל שיש חפיפה מאד גדולה ביניהם, אז בחרתי בחוזקה שנראית לי הכי רלוונטית של כל אחד.
בקיצור - אם יש לכם הצעות לשיפור ורעיונות אשמח לשמוע.
איך מעצבים מסכים ב-Claude ומייבאים אותם ישירות לפיגמה?
כתבתי פה בעבר על חיבור MCP של Claude ל-Figma שמאפשר לקלוד לקרוא מתוך העיצובים, אבל מה לגבי המצב ההפוך - כשאנחנו רוצים להעביר את העיצוב שיצרנו בקלוד לתוך Figma?
אז בגדול יש כבר כמה חיבורים שמאפשרים את זה, אבל הפייבוריט שלי הוא HTML to Design.
זה תוסף ותיק שאני משתמש בו כבר כמה שנים, שמאפשר להפוך כל עמוד אינטרנט לעיצוב בפיגמה.
מה שנוסף עכשיו, זה שהם הוסיפו אינטגרציית MCP שמאפשרת לשלוח אליו ישירות עיצובים בפורמט HTML+CSS – ישירות מתוך Claude!
הנה דמו בו אני מדגים איך זה נראה בפועל:
איך משתמשים?
- מתקינים את התוסף בפיגמה ובדפדפן
- מגדירים את ה-MCP בקלוד Desktop (יש הרבה מדריכים, גם בניוזלטר שלי)
- בתוך עמוד ההגדרות של התוסף הולכים לטאב MCP ומפעילים אותו.
- בתוך קלוד - אחרי שיצרתם Artifact מבקשים שישלח את זה לפיגמה (שימו לב שהוא בHtml אחרת זה לא יעבוד)
זוכרים את אלינור?
לפני כמה חודשים שיתפתי כאן כלי AI של 🇮🇱 Idan Dadon - שהופך סקרינשוטים של מסכים ל-Tracking Plan עם איוונטים,
וחוסך המון זמן לצוותי מוצר ודאטה.
הפוסט ההוא התפוצץ ועידן קיבל מאות פניות מצוותים שרצו לנסות את אלינור,
אבל שם - הסיפור רק התחיל.
כי לבנות פרוטוטייפ זה דבר אחד,
אבל להפוך אותו למוצר שאנשים באמת סומכים עליו, משתמשים בו, ומקבלים ממנו ערך מתמשך?
זה כבר אתגר אחר לגמרי.
אז עידן לא עצר, והמשיך לשפר את המוצר:
הוא עבד צמוד עם Design Partners, אסף פידבק, חידד, פישט, ושידרג את היכולות של Eleanor –
ועכשיו הוא משיק גרסה חדשה יותר ובשלה יותר - ואתם יכולים לנסות אותה ראשונים! (וכן, יש גם הטבה בסוף הפוסט)
אז מה חדש?
- ריבוי תמונות ופיצ׳רים - אפשר לנתח ולנהל כמה תמונות, פיצ׳רים ופלואים במקביל.
- התאמת UI לאנליטיקס - סנכרון עם Google Sheets, קישור בין תמונה לאיוונט, ותיעוד ויזואלי שמקל על ניהול, תחקור ופיתוח.
- יכולת קולבורציה בתוך הצוות - שפה אחידה, אפשרות לאישור/דחיית שינויים, ושיתוף פעולה בין דאטה, מוצר, QA ופיתוח - בלי לאבד איכות.
- ניהול גרסאות ו-Merge ל-Master - כמו Git: מעקב אחרי שינויים, עדכונים ומחיקות.
- ייצוא קוד מוכן למפתחים - כשהאפיון מוכן, Eleanor מייצרת קוד מדויק לדיווח לאנליטיקס (Mixpanel) עם Intellisense - חוסך זמן, טעויות ומריבות.
- המלצות על KPI’s - עוזרת להגדיר, למדוד ולעקוב אחרי המדדים הנכונים.
- ביצוע Audit להטמעה קיימת - מזהה פערים קיימים בהטמעת Mixpanel וממליצה מה לשפר.
רוצים להבין איך זה עובד בדיוק? תצפו בסרטון 📽️
כמישהו שבנה כמה Tracking plans בחיים שלו, לדעתי זה כלי מאד שימושי שיכול לחסוך לצוותי מוצר ודאטה ימים שלמים של עבודה.
אז לכבוד ההשקה - ביקשתי מעידן הטבה לקהילה,
והוא הסכים לתת *חודש בחינם* שכולל ניתוח של עד 15 מסכים (בנוסף ל-3 מסכים שמקבלים בהרשמה)
למימוש ההטבה:
נכנסים לאתר: https://meeteleanor.ai/
כי לממש אותו נכנס לעמוד ה Upgrade בוחרים בתוכנית חודשית, מכניסים את הקוד AIAMITAY ולוחצים Add Discount.
חשוב לי להדגיש -הפוסט הזה הוא לא חלק משת״פ ואני לא מקבל עליו כלום. החלטתי לכתוב אותו נטו כפירגון לעידן שבנה מוצר מרשים (סולו ו-Bootstrap), שלדעתי יכול לתת הרבה ערך לאנשי ונשות מוצר ודאטה.
סיכום חדשות הטוויטר
(נכתב אוטומטית על ידי אייג׳נט)
השקות מוצרים ותכונות חדשות
פרפלקסיטי (Perplexity) מכריזה על שותפות עם PayPal ו-Venmo שיתווספו לשירותי הקניות והנסיעות של החברה, לעוזרי הקול ול-Comet. הדפדפן האגנטי Comet צפוי להשתחרר בתוך 3-5 שבועות.
ElevenLabs השיקה את SB-1 Infinite Soundboard - כלי המשלב לוח צלילים, מכונת תופים ומחולל רעשי רקע אינסופיים. המשתמשים יכולים לתאר את אפקטי הקול שהם רוצים לשמוע, והמערכת תייצר אותם באמצעות מודל Text-to-SFX.
ElevenLabs מאפשרת כעת העברת שיחות חלקה מבינה מלאכותית לנציג אנושי באמצעות כלי מערכת transfer-to-human.
אנתרופיק (Anthropic) השיקה את Deep Research למובייל - קלוד יכול כעת לחקור באינטרנט ובשירותי Google Workspace ולספק דוחות מקיפים עם ציטוטים ממאות מקורות.
OpenAI מביאה את GPT-4.1 ישירות ל-ChatGPT למשתמשי Plus, Pro, ו-Team. המודל מתמחה במשימות קידוד ומעקב אחר הוראות. בנוסף, הושק GPT-4.1 mini שמחליף את GPT-4o mini.
Google DeepMind הציגה את AlphaEvolve - סוכן קוד מבוסס Gemini לגילוי אלגוריתמים. המערכת מסוגלת לעצב אלגוריתמים מהירים יותר להכפלת מטריצות, למצוא פתרונות חדשים לבעיות מתמטיקה פתוחות, ולשפר את יעילות מרכזי נתונים, עיצוב שבבים ואימון בינה מלאכותית.
TikTok השיקה את AI Alive - תכונה שממירה תמונות סטטיות לסרטוני וידאו קצרים.
Stability AI פיתחה את Stable Audio Open Small - מודל text-to-audio בגודל 341M פרמטרים שאופטם לרוץ על מעבדי ARM. המודל מאפשר ל-99% מהטלפונים החכמים לייצר דגימות אודיו לייצור מוזיקלי תוך שניות, ישירות במכשיר וללא צורך באינטרנט.
Notion השיקה את AI for Work - סדרת תכונות בינה מלאכותית ממוקדות עבודה, כולל סיכומי פגישות, חיפוש ארגוני, מצב מחקר, וגישה למודלים מתקדמים.
LangChain הכריזה על Open Agent Platform - פלטפורמה פתוחה ללא צורך בקידוד לבניית סוכנים.
LangChain השיקה את LangGraph Platform - גרסה רשמית להפצה, סילום וניהול סוכנים עם תמיכה בתהליכי עבודה ארוכי טווח ושמירת מצב.
בפינה האמנותית: הפודקאסט עם האריה שאהב תות (אודי כגן פשוט גאון, ראיתי את זה מעל 20 פעם ובכל פעם צחקתי מעוד פרט שלא שמתי לב אליו)
עד כן להיום!
למצטרפים החדשים, אני מזכיר שתוכלו לקרוא את כל המהדורות הקודמות שפספסתם בבלוג.
כרגיל - אני מזמין אתכם לשתף עם חברים ועם אנשים שהתוכן הזה יכול לעניין אותם.
מוזמנים גם לשתף בקבוצות ווטסאפ מקצועיות ובערוץ הסלאק בעבודה.
שיהיה סופשבוע שקט,
אמיתי